Autoptimizeの自動最適化機能でサイトの表示速度を上げる方法
Themifyのテーマは、実際にブラウザーで表示されるWeb画面を見ながら編集できるビルダー系のテーマであるため、多くのJavascriptを使用しています。そのためWeb表示速度が若干遅く感じるところがありました。表示速度を改善するためキャッシュを整理するプラグインを使うと、Themifyが正常に動作しない恐れがあり、これらのプラグインを使用することが出来ませんでした。
しかし、Themifyはバージョンアップを繰り返し、先日リリースされたBuilder V4.5では、Web表示速度の改善がかなり進みました。また、キャッシュを整理するプラグインも使用できるようになったようなので、「Autoptimize」でサイトを自動最適化してWeb表示速度を上げる方法を紹介します。
目次
1 Google PageSpeed Insightsで表示速度を測る
2 Autoptimizeで自動最適化して表示速度を速くする
3 Autoptimizeの設定時の注意事項
1 Google PageSpeed Insightsで表示速度を測る
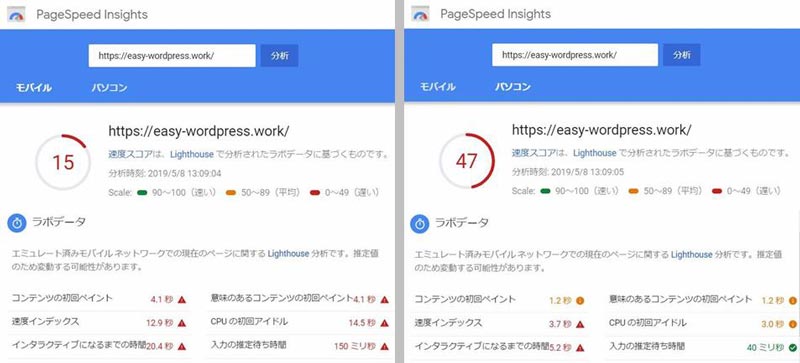
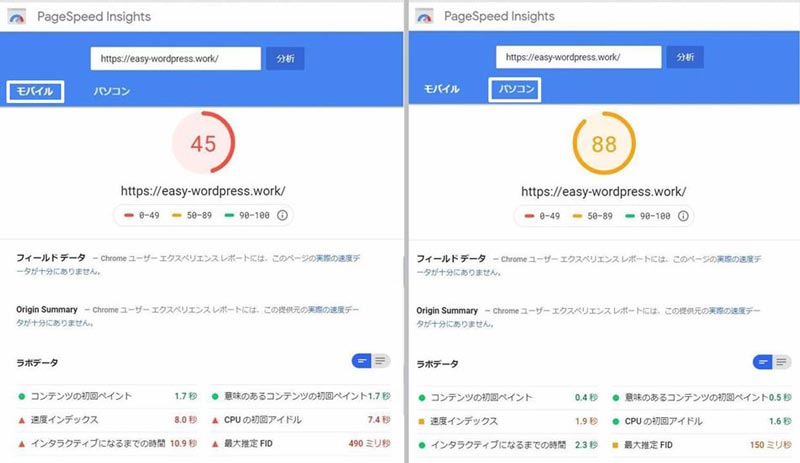
Autoptimizeを使用する前に、現在の表示速度のスコアをGoogle PageSpeed Insights(https://developers.google.com/speed/pagespeed/insights/)で確認しておきます。

酷いスコアですね(笑)
元々、Themifyはビルダー系のテーマだったので表示速度は緩慢でした。しかし、この酷いスコアは「Themifyの構造的な問題もあるのではないか?」という疑いもあります。
そこで新しくワードプレスをインストールしたテストサイトを作り、Themifyのテーマとプラグインをインストールした状態でスコアを計測しました。

「Themifyのテーマは表示速度が遅い」と言うのは昔の話で、Themify Builder V4.5の構造は表示速度に影響を与えないことがはっきりしました。
最初に測定した酷いスコアは、私のサイト自体の問題があることがはっきりしました。
2 Autoptimizeで自動最適化して表示速度を速くする
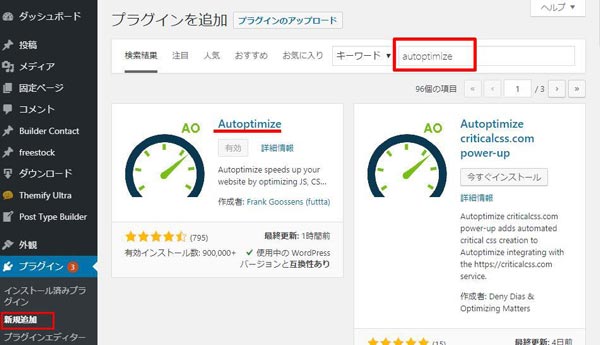
Autoptimizeをインストールします。
ダッシュボード > プラグイン > 新規追加 からキーワードに「Autoptimize」と入力してプラグインをインストールして有効化します。

ダッシュボード > 設定 > Autoptimize から設定を行います。
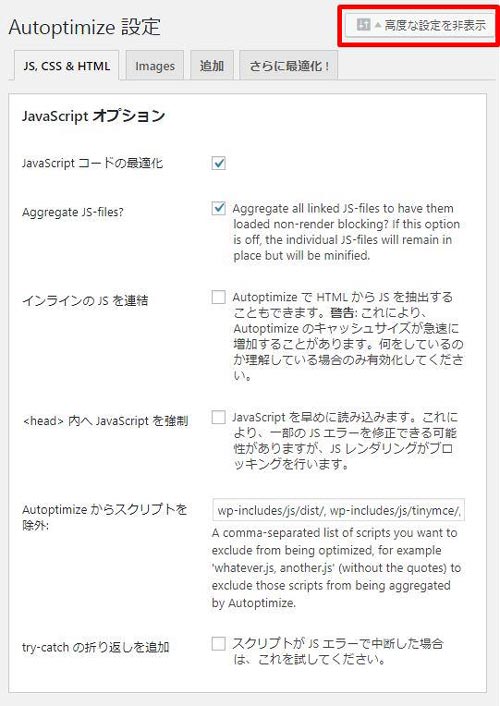
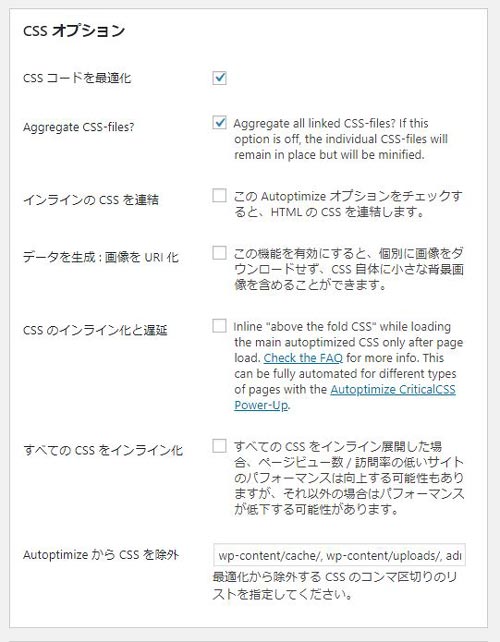
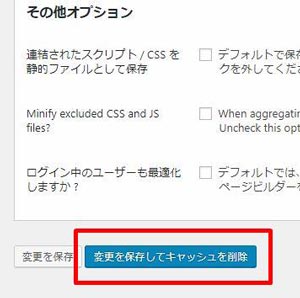
チェックを付ける設定項目は写真のようにしました。(3 注意事項を参照してください)
設定が終わったら、Google chromeのシークレットモードでサイトを開きます。このシークレットモード開く手順は、スクリプト/キャッシュファイルを生成するために必要な手順です。
これで自動最適化できました。
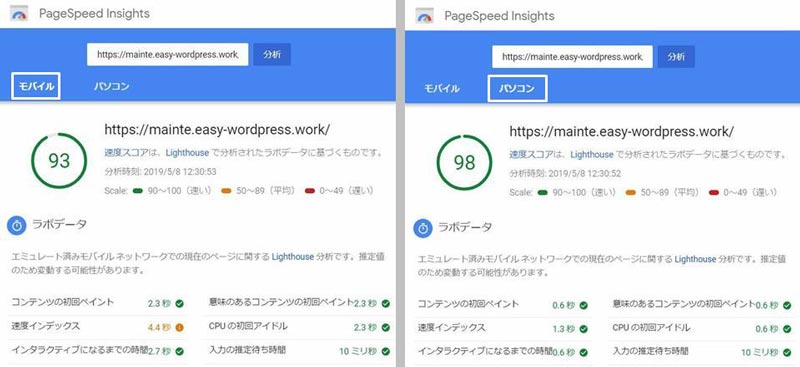
もう一度Google PageSpeed Insightsでサイトの読み込み速度を確認してみます。

新しくインストールしたワードプレスで検証した通り、Themifyの構造が著しくサイトの読み込み速度に影響を与える訳ではないので、写真の大きさや内部リンクの表示方法などに問題があるように思います。
もともとモバイルで表示することを意識してサイト作成していなかったことが原因かと。。。
それでもAutoptimizeで自動最適化する前よりは改善しているので良しとします。
3 Autoptimizeの設定時の注意事項
Autoptimizeの設定しだいでは、サイトが正常に表示されなくなることがあります。ページは開くがコンテンツ(本文)がすべて表示しないなんてこともありました。
私が使用しているサーバーは、標準仕様でPHPの高速/標準の切り替えがあるのですが、高速に設定するとGoogle PageSpeed Insightsのスコアが悪くなりました。高速化するためサーバー独自の処理を行っていることが影響しているのだと思います。
設定変更を繰り返していたら、サーバーのファイル容量が2倍になってしまいました。設定ミスによりスクリプトやキャッシュが生成され過ぎたようです。
Themifyの設定を変更したり、生成されているCSSやキャッシュをクリアーしたりすることにより、Google PageSpeed Insightsのスコアが改善されました。
Themifyの設定の中にもスクリプトやキャッシュを縮小する項目があります。Autoptimizeと併用することは可能ですが、サイトが正常に表示されない場合は、この項目をOFFにすると改善されるかもしれません。
Builder V4.5から「CSSファイルの再生成」ボタンが追加されました。なお、再生成した場合、レイアウトパーツで作成して投稿ページで呼び出している背景のスタイリングなどは、レイアウトパーツページを開いてスタイリングを再生成させる必要がある場合があります。
Themifyの設定やサーバーの設定により、私が示したAutoptimizeの設定項目を変える必要があるかもしれません。
設定を変更しGoogle PageSpeed Insightsでスコアを確認する。これを繰り返しても、スコアの改善が見られない場合は、Themifyやサーバーの設定を変えてみてたり、キャッシュやCSSをクリアーしてみたりして下さい。
このような作業を繰り返すので運が悪いとサイトデザインが崩れるかもしれません。
公開中のサイトでAutoptimizeの設定を探るのは避けて、テストサイトを作成することをお勧めします。(Duplicatorでテストサイトを作る方法)
サイトの表示速度を上げるには、Autoptimizeで自動最適化するとともに、本文に乗せる写真などの大きさや内部リンクの設置方法も重要な要素です。自動最適化だけに頼らないサイト作成を心掛けたいですね。
Autoptimizeを使ってサイトの表示速度を上げる方法は以上です。
この記事があなたのお役に立てたら幸いです。
またこの記事がお役に立てれたならhatena・Facebook・Twitterでシェアして頂けると励みになります。